วันนี้ไปเจอข้อผิดพลาดบนเว็บโดยบังเอิญขณะกำลังเล่นบนมือถือ พอดีว่าหยิบไอโฟนเครื่องเก่ามาลองเข้าเว็บเล่นดู จิ้มไปจิ้มมาแล้วกลายเป็นหน้าขาวซะงั้น
จะไม่ใช่เรื่องยากเลยถ้าเจอเหตุการณ์นี้บนเครื่องคอมพิวเตอร์ กดอินสเปคเตอร์ก็พอจะรู้ว่าเกิดจากอะไร ตัวนี้เป็นมือถือไง แถมเป็น Safari บน iPhone เลยต้องหาวิธี debug ดูสักหน่อย
มีขั้นตอนให้ทำอยู่ 2 ฝั่ง คือ iPhone / iPad กับเครื่อง OSX เอาล่ะไปดูกันเลย
เขาเรียกวิธีนี้ว่า Remote debugging on iOS
iPhone / iPad (iOS Devices)
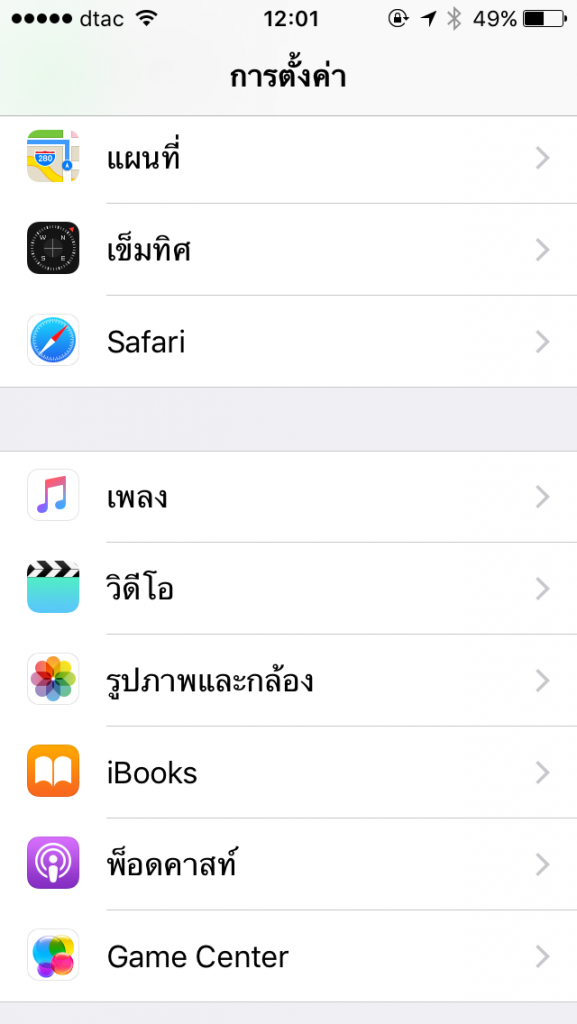
- เปิด การตั้งค่า แล้วเลือกเมนู Safari

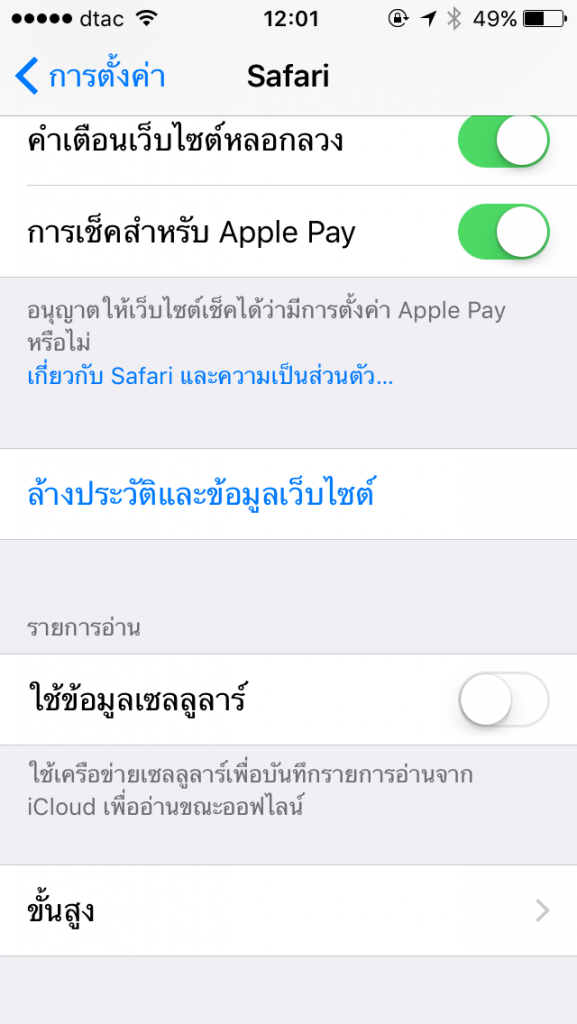
2.ไปที่เมนู ขั้นสูง

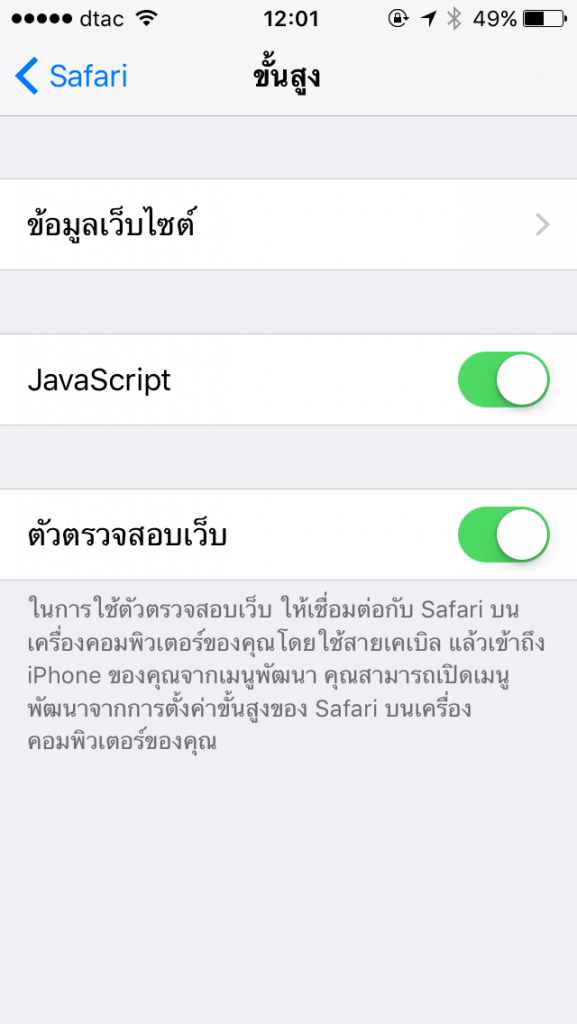
3.เปิดการตั้งค่า ตัวตรวจสอบเว็บ

จบของ iPhone / iPad
Safari on OSX
เปิด Developer menu ก่อนนะ ถ้าเปิดแล้วก็ข้ามไปข้อ 3 เลย
1. ไปที่ Safari -> Preferences…

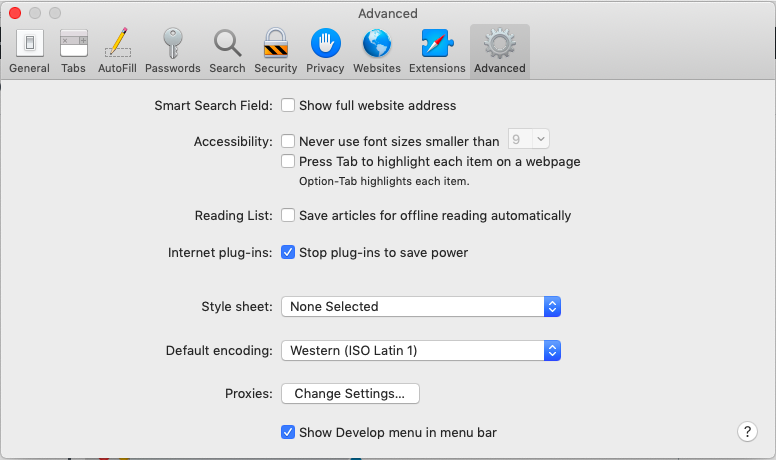
2.เปิดการตั้งค่า Show developer menu in menu bar

3.เชื่อมต่อ iPhone / iPad เข้ากับเครื่อง OSX
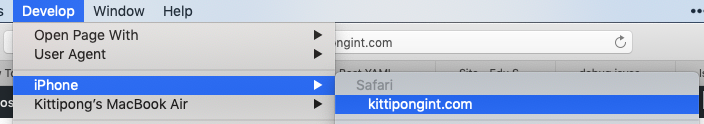
4.ไปที่เมนู Develop จะมีชื่อเครื่อง iPhone / iPad ที่เราเชื่อมต่ออยู่ ให้เรากด แล้วเลือกเว็บที่เรากำลังเปิดอยู่เพื่อ debug

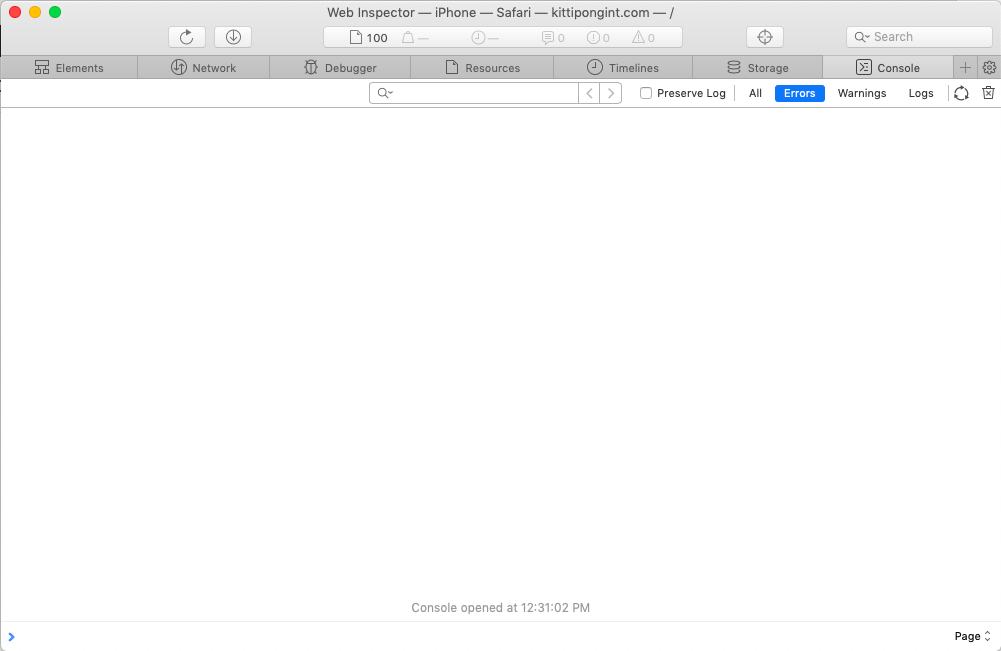
5.จะมีหน้าต่าง Web Inspector เปิดขึ้นมาต่างหาก จากนั้นเราก็ทดสอบเว็บบนเครื่องมือถือ ส่วนค่า log / error ต่าง ๆ ก็จะปรากฎที่หน้าต่างนี้

FAQ
Q : ทำไมไม่เห็น iphone / ipad บนเมนู develop
A : อนุญาตให้ iTune เชื่อมต่อเครื่องด้วยนะ ถ้าไม่มีอะไรเด้งขึ้นมาถาม ให้ลองถอดสายแล้วเสียบใหม่
Q : ไม่เห็นรายการเว็บภายใต้ชื่อเครื่อง
A : ให้เข้าเว็บด้วย Safari บนเครื่อง iOS